一个、基本的选择
1、ID选择器
JavaScript提供了原生方法实如今DOM中选择指定ID值得元素。
使用方法例如以下:
var element=document.getElementById("id");
jQuery简化了其操作: var $element=$("#id");
实际上就是 jQuery对javaScript进行了一下包装,jQuery的ID选择方法在运行效率上要低于JavaScript的原生方法。
2、类型选择器
跟ID选择器一样,JavaScript相同提供了原生的方法用来在DOM中选择指定类型的元素。
var elements=document.getElementByTagName(tagName"");
jQuery对其包装后的简化方法是 var $elements=$("tagName");
3、类选择器
JavaScript没有提供内置的类选择方法,我们能够自己为其拓展一个。代码例如以下:
document.getElementsByClassName=function(className){ var el=[], _el=document.getElementsByTagName("*"); //获取全部元素 for(var i=0;i<_el.length;i++){ if(_el[i]==className){ el[el.length]=_el[i]; } } return el;} 以下举个样例,一个页面有4个div,通过JavaScript使div1和div3的前景色设置成红色,通过jQuery将div2和div4的前景色设置成蓝色
<div class="red"></div>
<div class="red">div1</div>
<div class="blue">div2</div>
<div class="red">div3</div>
<div class="blue">div4</div>
代码例如以下 实例2-1:New Document div1div2div3
上述样例能够看得到jQuery的写法要相对简单一些。并且jQuery已经是一个成熟的框架了,它内部封装的类选择器方法要比咱们自己定义的效率高。
4、通配选择器("*")
该选择器能够匹配上下文中的全部元素,以下演示样例将选择body下的全部元素
实例2-2:
New Document div1 div下的spanspan1
div下的table
| table1 |
5、分组选择器
jQuery支持CSS的分组选择器,通过这样的方式能够扩大选择器的选择范围,同一时候增强jQuery选择器的应用能力。选个多组元素能够通过逗号分隔符来分隔多个不同的选择器。
,这些选择器能够是随意类型的。也能够是复合选择器。
实例2-3:New Document H2
DIVDIV_CLASS_REDSPANP
二、层级选择器
层级选择器就是依据HTML文档结构中节点之间的包括或者并列关系,决定匹配元素的一种方法。
1、关系选择器
| 选择器 | 说明 |
|---|---|
| ancestor descendant | 在给定祖先元素下匹配全部后代元素。ancestor,表示不论什么有效选择器,descendant表示用以匹配元素的选择器,而且它是第一个选择器的后代元素。比如:$("form input")能够匹配表单下的全部input元素。 |
| parent>child | 在给定父元素下匹配全部子元素。perent表示不论什么有效选择器。descendant表示用以匹配元素的选择器。而且它是第一个选择器的后代元素。 比如:$("table>tr")能够匹配table下的全部tr元素 |
| prev + next | 匹配全部紧接在prev元素后的next元素。prev表示不论什么有效选择器。next表示一个有效选择器而且紧接着第一个选择器 。 比如:$("lable + input")匹配全部跟在lable后面的input元素 |
| prev ~ siblings | 匹配prev元素之后的全部siblings元素。prev表示不论什么有效选择器,siblings表示一个选择器,而且它是作为prev选择器的同辈。 比如:$("form ~ input")匹配全部跟form元素同辈的input元素。 |
通过上面的表格我们不一定能全然明确这几个选择器的细节地方,还是写个实例演示一下。
实例2-4:
关系选择器演示实例 段落文本10
一级div元素二级div元素三级div元素段落文本31
段落文本32
段落文本21
段落文本22
段落文本11
段落文本12
2、子元素选择器
这个写个实例吧。
实例2-5:
New Document
- 列表11
- 列表12
- 列表13
- 列表14
- 列表15
- 列表16
- 列表21
- 列表22
- 列表23
- 列表24
- 列表25
- 列表26
注意:
A、:nth-child(even) :nth-child(odd) //各自是匹配偶数位元素和奇数位元素 能够用2n和2n+1替代
B、我们用过的eq(n)选择器是从0開始计数的。而刚刚整理的那些选择器是从1開始计数的,使用的时候要注意
三、过滤选择器
过滤选择器主要通过特定的过滤表达式来筛选特殊需求的DOM元素,过滤选择器与CSS的伪类选择器语法格式同样,即以冒号作为前缀标识符。依据需求的不同,过滤选择器又能够分为定位过滤器、内容过滤器、可见过滤器。
以下分别介绍:
1、定位过滤器
定位过滤器主要通过编号和排位筛选特定位置上的元素,或者过滤掉特定元素.
以上效果实现代码 实例2-6:
New Document
| 选择器 | 说 明 |
|---|---|
| :first | 匹配找到的第一个元素。比如。$("tr:first")表示匹配表格的第一行 |
| :last | 匹配找到的最后一个元素,比如。$("tr:last")表示匹配表格的最后一行 |
| :not | 去除全部与给定选择器匹配的元素。比如,$("input:not(:checked)")能够匹配全部未选中的input元素 |
| :even | 匹配全部索引值为偶数的元素,从0開始计数。比如$("tr:even"),能够匹配表格的偶数行 |
| :odd | 上面是偶数,这个是奇数 |
| :eq | 匹配一个给定索引值的元素,比如。$("tr:eq(0)")能够匹配第一个tr |
| :gt | 匹配全部大于给定索引值的元素。从0開始计数。比如,$("tr:gt(0)")能够匹配表格的第二行以及后面的行 |
| :lt | 上面是大于,这个是小于,eq就相当于等于呗 |
| :header | 匹配如h1\h2\h3类标题元素 |
| :animated | 匹配全部正在运行动画效果的元素 |
2、内容过滤器
内容过滤器主要依据匹配元素所包括的的子元素或者文本内容进行过滤。主要有四种方式:
| 选择器 | 说 明 |
|---|---|
| :contains | 匹配包括给定文本的元素。比如,$("div:contains('图片')") 匹配全部包括文本"图片"的div元素 |
| :has | 匹配含有选择器所匹配的元素的元素。比如,$("div:has(p)")匹配全部包括p元素的div元素 |
| :empty | 匹配全部不包括子元素或者文本的空元素 |
| :parent | 匹配含有子元素或者文本的元素。与empty相互相应 |
实例2-7:
运行效果例如以下:New Document 标题
段落文本1
段落文本2
3、可见过滤器
可见过滤器就是依据元素的可见或者隐藏来进行匹配的
| 选择器 | 说 明 |
|---|---|
| :hidden | 匹配全部不可见元素,或者type为hidden的元素 |
| :visible | 匹配全部可见元素 |
实例2-8:
New Document 段落文本1
段落文本2
段落文本3
段落文本4
运行效果:
四、属性选择器
属性选择器通常是依据元素的属性和其值作为过滤的条件来匹配对应的DOM元素
1、七种属性选择器
| 选择器 | 说 明 |
|---|---|
| [attribute] | 匹配包括给定属性的元素,比如。$("div[id]") 匹配全部包括id属性的div元素 |
| [attridute=value] | 匹配属性等于特定值的元素。属性值的引號大多数是可选的,假设属性值包括"]"时,须要加引號以避免冲突。 |
| [attridute!=value] | 跟上面的相相应。非常好理解 |
| [attridute^=value] | 匹配给定的属性是以某些值開始的元素,比如,$("input[name^='text']")表示全部name属性值是以text開始的input元素 |
| [attridute$=value] | 匹配给定的属性是以某些值结尾的元素。跟上面的相相应 |
| [attridute*=value] | 匹配给定的属性是包括某些值得元素 |
| [selector1][selector2][selector3] | 复合属性选择器。须要同一时候满足多个条件时使用,比如。$(input[name*='text'][id])表示匹配全部name属性值包括text的且包括id属性的input元素。 |
2、使用属性选择器演示样例
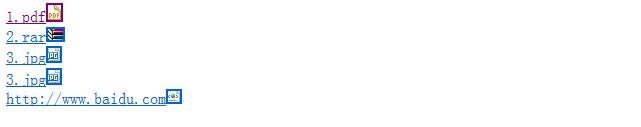
看一个演示样例。在这个演示样例中将依据超链接文件的类型,分别为不同类型的文件加入图标。
实例2-8
运行前后效果:New Document 超链接 超链接 超链接 超链接 超链接
五、表单选择器
表单是页面中使用频率较高的元素之中的一个,可是非常多表单域都是使用input元素来定义的,为了方便用户可以灵活操作表单。jQuery专门定义了表单选择器。使用表单选择器可以方便地获取表单中某类表单域对象。
1、基本表单选择器
| 选择器 | 说 明 |
|---|---|
| :input | 匹配全部input、textarea、select和button元素 |
| :text | 匹配全部单行文本框 |
| :password | 匹配全部password框 |
| :radio | 匹配全部单选button |
| :checkbox | 匹配全部复选框 |
| :submit | 匹配全部提交button |
| :image | 匹配全部图像域 |
| :reset | 匹配全部重置button |
| :button | 匹配全部普通button |
| :file | 匹配全部文件域 |
| :hidden | 匹配全部隐藏域 |
实例2-9:
处理前后效果图:New Document

注意:$("#form1 text") 在form1后面有一个空格
2、高级表单选择器
除了简单的表单域选择器外,jQuery还依据表单域中特有的属性定义了4个表单属性选择器,这些选择器与基础表单选择器不同。它们能够选择不论什么类型的表单域,由于它主要依据表单属性来选择。
| 选择器 | 说 明 |
|---|---|
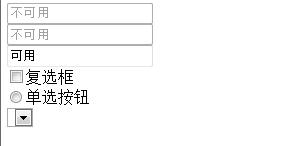
| :enabled | 匹配全部可用元素 |
| :disabled | 匹配全部不可用元素 |
| :checked | 匹配全部被选中的元素(复选框、单选button等,不包含select的option) |
| :selected | 匹配全部选中的option元素 |
实例2-10:
前后效果:New Document
版权声明:本文博客原创文章,博客,未经同意,不得转载。